概要
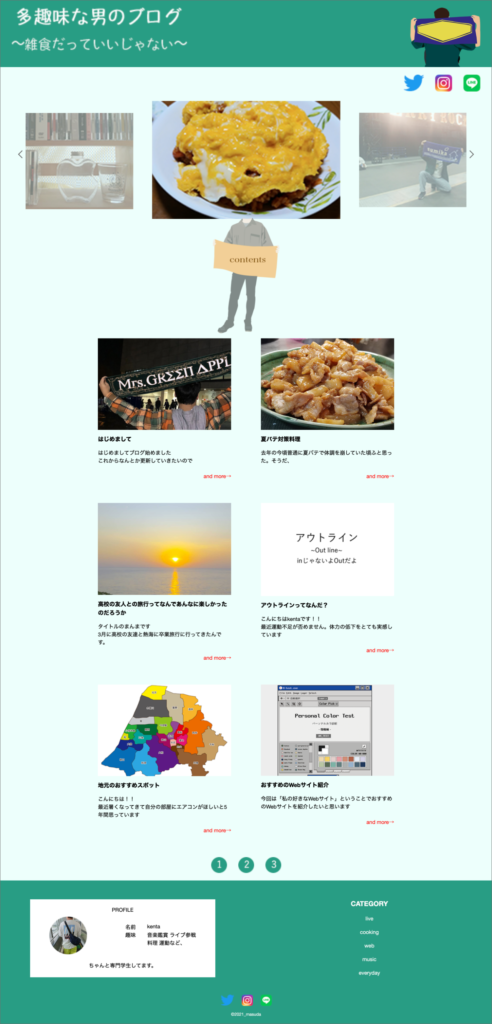
1年後期集中授業で自分のブログを作成しました。 WordPressを初めて使用し初めて実践的なwebサイトの構築を行いました。 また、初めてインターネット上に公開した作品になります。
| 制作時期 | 2021年10月15日 |
| 製作期間 | 2021年7月1日〜(約3ヶ月) |
| 担当箇所 | デザイン・コーディング・WordPress実装 |
| 制作人数 | 個人製作 |
| 公開URL | https://kentalog.work/blog/ |
◆制作工程
- ワイヤーフレームの作成
- Photoshopを使用してデザインデータの作成
- 夏休みの期間を利用してブログのコーディング作業
- 集中授業機関でCMS(WordPress)の導入
◆デザイン案
優柔不断な個所もあり最初のデザイン案で自分の中で納得のいくデザイン案が生まれず周りの同級生と比べても コーディング作業に入るまでにかなり遅れてしまった。


コンセプトは勉強の記事だけではなく自分の経験したことを積極的に貪欲に記事にしていきたいという思いから「雑食」にしました。 タイトルにも加えることでその意志をはっきりさせました。
◆CMS(WordPress var.3.3)
初めてCMS(WordPress)を使用したサイトに挑戦しました。
特にphpの知識は最初は何を書いてあるのか、どのような意味でこのコードを書いているの理解ができずとても苦労しましたが、 今回の制作で、少しですが学び、運用する事まで、できたのでとても良かったです。
◆JavaScript
当初はJavaScriptをまだ勉強しておらず、どのようにやればいいかわからなかったです。 自分で調べ、色んなサイトを参考させていただきファーストビューにあるスライドショーを完成させることができました。 またこれからJavaScriptの知識を学んだら自分でこのコードを書けるようにならないとこれからやっていけないと危機感とともに気が引き締まる作品になりました。
$('.slider').slick({
autoplay: true,//自動的に動き出すか。初期値はfalse。
infinite: true,//スライドをループさせるかどうか。初期値はtrue。
speed: 700,//スライドのスピード。初期値は300。
slidesToShow: 3,//スライドを画面に3枚見せる
slidesToScroll: 1,//1回のスクロールで1枚の写真を移動して見せる
prevArrow: '<div class="slick-prev"></div>',//矢印部分PreviewのHTMLを変更
nextArrow: '<div class="slick-next"></div>',//矢印部分NextのHTMLを変更
centerMode: true,//要素を中央ぞろえにする
variableWidth: true,//幅の違う画像の高さを揃えて表示
dots: false,//下部ドットナビゲーションの表示
});作品を通して
とても時間をかけてデザイン案を作成することができたのでデザイン案が完成した時はとても達成感がありそのあとのコーディング作業も大変だったがとても充実感のある サイトに仕上がりました。また、作成当時は習っていなかったJavasucriptにも自分で調べて作成し、最初は全然理解できず大変でしたが、うまくいくときの楽しさは 今でも忘れません。